반응형

리액트에서 가장 중요하다고 볼 수 있는 useState에 대해 알아보자.
state란 컴포넌트가 가질 수 있는 상태를 의미한다.
App이라는 컴포넌트 안에서 state로 counter라는 state를 가질 수있다.
이런한 state를 우리는 리액트에서 useState를 통해 컴포넌트의 상태를 생성하고 업데이트 및 변경할 수 있게 도와준다.
setState를 사용하여 state를 변경하면 해당 컴포넌트는 다시 실행된다.(렌더링)
useState는 자바스크립트 destructuring문법을 사용한다.
array안에 있는 데이터를 변수로 쉽게 저장하고 싶을때 사용하는 문법이다.

각각 name,age라는 변수를 사용할 것 없이

왼쪽 오른쪽의 형식을 멎추어주면 자동으로 변수가 샹성된다.
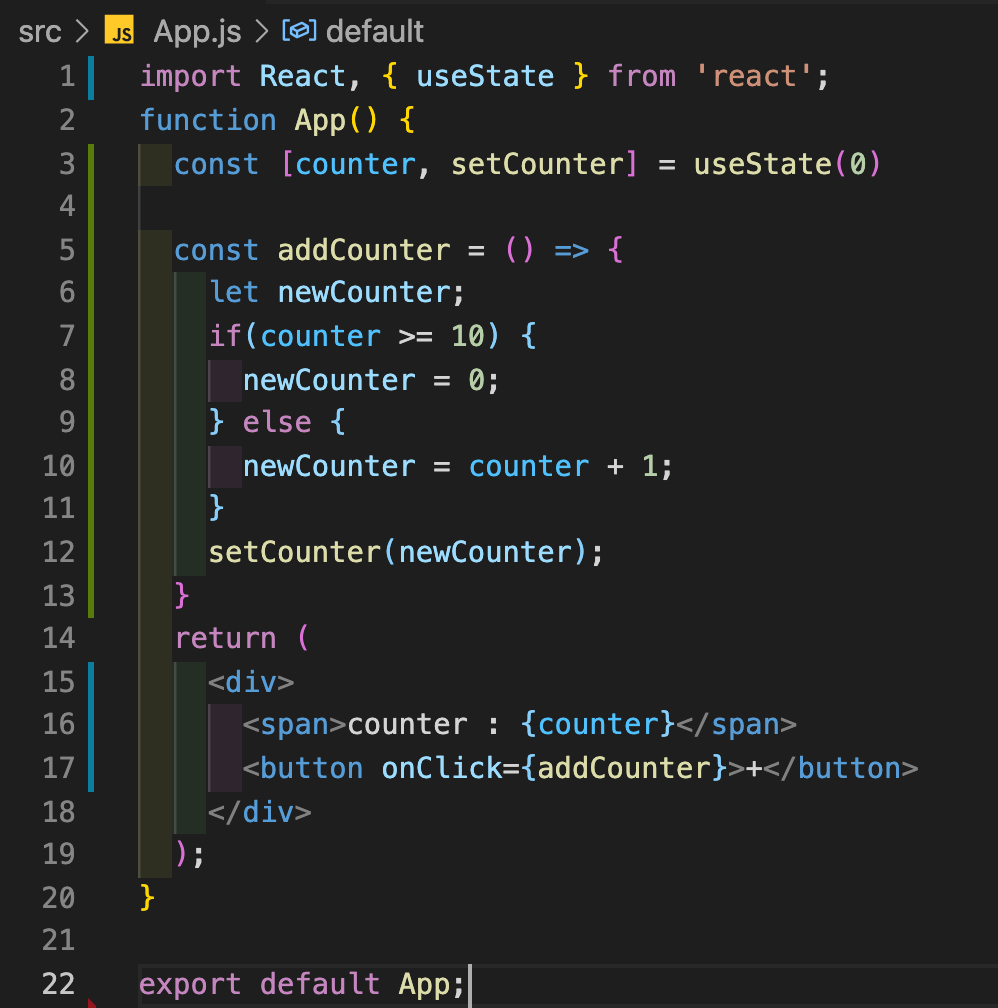
useState를 사용한
간단한 카운팅 코드이다.

10을 초과하면 다시 0으로 돌아가는 카운팅이다.
반응형


댓글