
1. Side Effect
부작용, 부수 효과라는 뜻으로 어떠한 동작을 할때 input-output 이외의 다른 값을 조작한다면, 이 함수는 Side Effect(부수효과)가 있다고 표현한다. Side Effect는 React의 함수 컴포넌트에서도 일어날 수 있다. Input이 state, props이고, output이 UI라면, 함수 컴포넌트의 Side Effect는 state와 props를 받아서 UI를 그려내는 것 이외의 행위라고 할 수 있다. (ex. Data Fetching)
2.useEffect
useEffect는 리액트 컴포넌트가 랜더링될 때마다 특정 작업을 실행할 수 있도록 하는 Hook이다.
컴포넌트가 Mount(화면에 첫 렌더링), Update(다시 렌더링), Unmount(화면에서 사라질때), 특정 작업을 실해하고 싶을때 사용한다.
useEffect Hook은 기본적으로 콜백함수를 인자로 받는다.
useEffect는 주로 2가지 형태로 많이 쓰인다.

첫번째 형태는 useEffect에 기본적인 콜백함수만 받는형태이다.
렌더링이 될때 마다 실행된다. 처음 마운트했을때 렌더링이 되었다가 업데이트가 되었을때도 실행이 된다.

두번째 형태는 첫번째 인자에 콜백함수와 두번째 인자로 배열을 받는 형태이다.
이 배열을 Dependancy Array라고 부른다.
맨처음 마운트했을때 렌더링 되고, [value]값이 바뀔때 실행된다.
[ ] 빈배열을 넣어주면 화면에 첫 렌더링 될때만 실행된다.
3. Clean Up Effect
side effect는 정리(clean-up)가 필요하지 않은 side effect와 정리(clean-up)가 필요한 effect가 있다. 메모리 누수가 발생하지 않도록 정리(clean-up)하는 것은 매우 중요하다.
useEffect안에 return값으로 clean up을 실행할 수 있다.
주의할 점은 다음 Effect가 일어나기 전에, 이전 Effect의 영향을 정리해줘야 한다는 것을 기억해야한다. unmount이전, update직전이다. (Render → Effect Callback → Clean Up!)

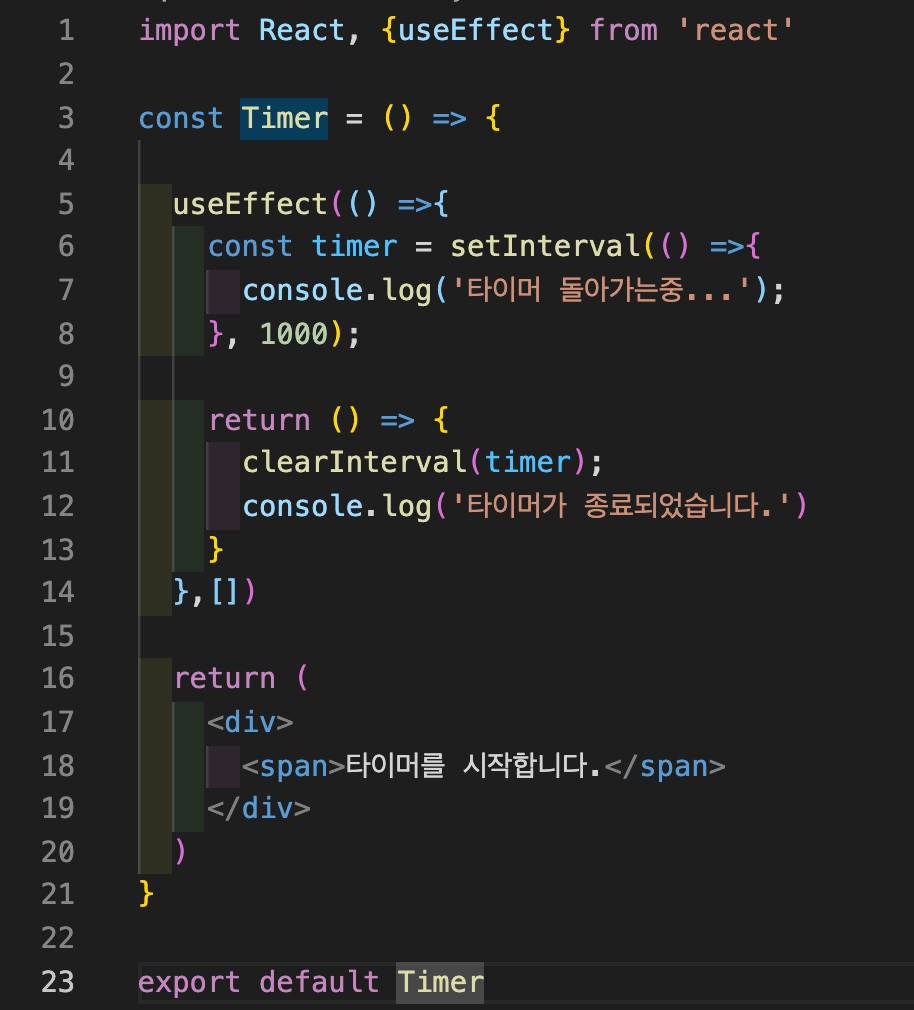
App컴포넌트 안에 버튼을 하나 만들고 누르면 Timer의 컴포넌트가 보여지는 토글이다.

useEffect를 통해 Timer의 컴포넌트가 렌더링될때 콘솔에 문자가 입력된다.
setInterval함수를 통해 1초마다 '타이머 돌아가는중...'이 입력되고 return안에 clearInterval을 활용해 clean up effect를 실행시켜준다.


댓글