
🧐 내일배움캠프에서 첫 팀프로젝트를 진행하였다. 개인 과제였던 영화 검색 사이트를 조원의 프로젝트를 하나 선정해 업그래이드 시키는 것이었다.
기존에는 메인페이지에서 영화목록을 보여주고 검색 결과를 보여주는 단일 페이지의 홈페이지였지만, 메인페이지를 기준으로 검색 페이지, 영화 더 보기 페이지, 영화 상세 페이지 등 많은 것들을 만들어 보기로 하였다.
💻 개발기간 및 인원
- 개발 기간
- 24.01.10 ~ 24.01.16 (주말제외,약 5일)
- 개발인원
- 6명
- 기술 스텍
- express.js, MongoDB, css, ejs

우리팀은 기존에 작성되었던 HTML, CSS, JS는 물론 Node.js트랙 답게 Express.js와 MongoDB를 이용하여 api를 직접 설계해보면서 업그레이드를 시켜보기로 했다.
처음 적용해보는 express와 ejs파일에 대해 공부해 가면서 기능 구현을 하려니 처음에는 잘 되지 않았지만, 안되는 부분은 소통하면서 실험해보니 어느새 익숙해 지면서 조금씩 문제를 해결해 나가고 있었다.
내가 맡은 페이지는 영화 더 보기 페이지와 검색 페이지였다.
기존에 있던 영화 TMDB에 있는 api를 이용해서 만들었다.

메인 페이지에서 영화 더보기 버튼을 누르면 /ranking페이지로 이동하여 실시간 인기 영화들을 볼 수 있다.
또한 더 보기 버튼을 클릭하면 새롭게 api를 요청하여 영화 목록을 더 가져올 수 있다.

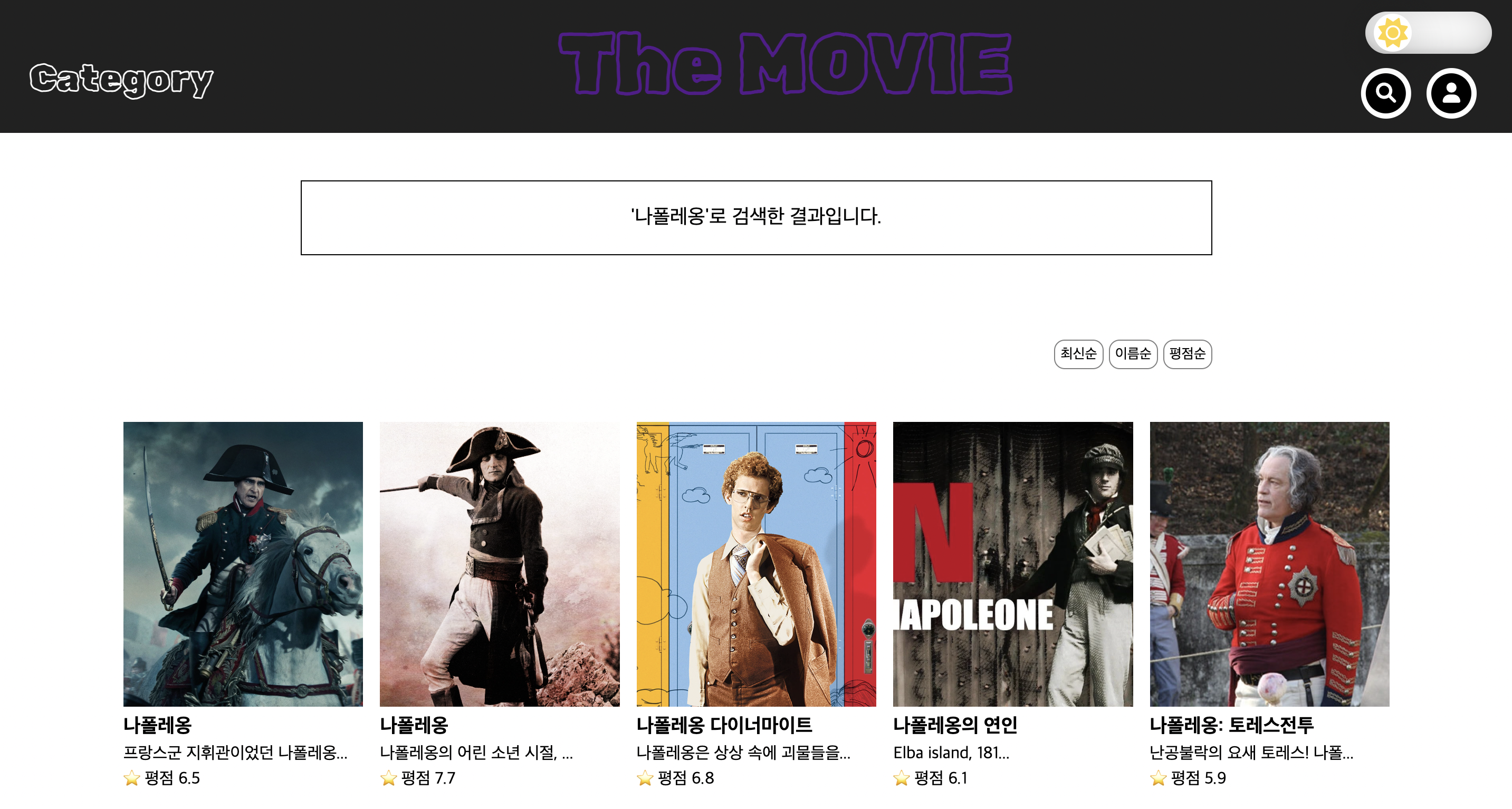
또한 검색페이지도 검색바를 통해 검색한 단어가 포함되어 있는 영화를 보여준다.
💪 첫 프로젝트를 마치며
이번 프로젝트를 통해서 정말 소통을 통해 문제를 해결해 나갈 수 있다는것을 알게되었다.
깃이슈나 코드에 대한 이슈 등 많은 것들이 있었지만 서로 소통해나가며 한 사람의 문제를 함께 해결하려고 노력했다.
또한 기술적으로도 처음 사용해보는 express와 ejs파일 등 이제 앞으로 계속 사용해야하는 기술들을 미리 적용해 봤다는 점이 좋았다.
하지만 아직은 코드작성에 대한 어려움이 있는지라 구현하지 못한 페이지도 있고 기능들도 있다.
나중에 리팩토링할 기회가 있다면 더 많은 기능과 페이지를 구현해 보고 싶다.
'TIL' 카테고리의 다른 글
| [TIL] 웹과 HTTP의 동작 방식 (0) | 2024.01.18 |
|---|---|
| [TIL] 비동기 프로그래밍 (0) | 2024.01.17 |
| [TIL] Git & Github로 협업하기 (1) | 2024.01.09 |
| [TIL] 초간단 Git 기본 사용법 (0) | 2024.01.08 |
| [TIL] THIS (0) | 2024.01.03 |




댓글