
sort
배열 오름 차순, 내림차순으로 정렬한다.

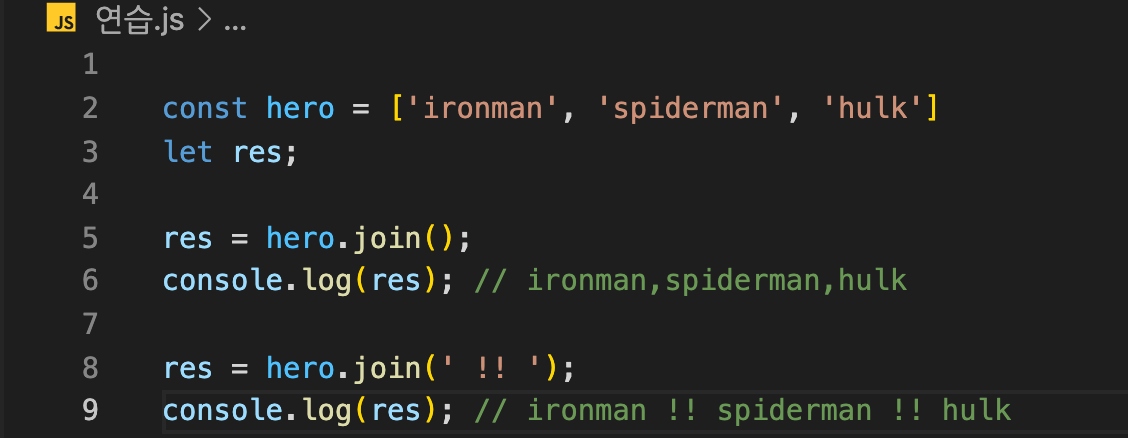
join
배열을 문자열로 반환한다.

split

reverse
배열의 아이템 순서를 뒤집는다.
배열.reverse();

splice
배열의 인덱스로부터 몇번째까지 살리고 나머지는 삭제한다.
배열.splice(인덱스, 인덱스부터 몇번째까지);

세번째 인자로 추가도 가능하다.

slice
배열의 특정한 부분을 리턴한다.
배열.slice(시작 인덱스, 끝 인덱스) // 끝 인덱스의 앞까지만 포함한다.

slice vs splice
slice는 원본 배열이 변화하지 않고 splice는 원본 배열이 변화가 일어난다.

find
배열의 모든 요소들을 돌면서 전달한 콜백함수의 인자로 넣고 호출한다.
콜백 함수의 반환된 값이 true면 그 즉시 멈추고 해당 요소를 리턴한다.
배열.find()
students배열에서 90점인 학생을 찾아라.

filter
배열의 모든 요소들을 돌면서 전달한 콜백함수의 인자로 넣고 호출한다.
콜백 함수의 반환값이 true인 요소들을 모아 새로운 배열을 만들어서 리턴한다.

map
배열의 모든 요소들을 돌면서 전달한 콜백함수의 인자로 넣고 호출한다.
콜백함수의 반환된 값들을 모두 요소로 담아서 새로운 배열을 리턴한다.
배열.map();
학생들의 점수 배열을 만들어라.

some / every
- some : 배열의 모든 요소들을 돌면서 전달한 콜백함수의 인자로 넣어 호출한다.
콜백함수의 결과가 하나라도 true가 있으면 true를 반환한다. - every : 배열의 모든 요소들을 돌면서 전달한 콜백함수의 인자로 호출한다.
콜백함수의 결과가 모두 true일때만 true를 반환한다.
배열.some();
배열.every();
50점보다 적은 점수를 받은 학생이 있는지 확인하라.

모든 학생이 50점 이상인지 확인하라.

reduce / reduceRight
- reduce : 원하는 시작점부터 모든 배열 요소들을 돌면서 어떤 값을 누적할 때 사용한다.(앞 요소부터)
- reduceRight : 배열의 마지막(오른쪽)부터 시작하여 모든 배열의 요소를 돌면서 어떤 값을 누적한다.
배열.reduce(콜백함수, 누적값의 초기값);
배열.reduceRight(콜백함수, 누적값의 초기화);
모든학생들의 평균 점수를 구하라.


활용
50점 이상인 점수들로 이루어진 배열을 문자열로 바꾸어라.

학생들의 점수를 내림차순으로 전렬하고 문자열로 바꾸어라.

'JavaScript' 카테고리의 다른 글
| javascript 문자열 자르기 [substr(), substring(), slice()] (0) | 2023.07.03 |
|---|---|
| ES5와 ES6의 차이 (0) | 2022.07.12 |
| 자바스크립트 개발자가 알아야할 33가지 개념[#15. this, call(), apply() and bind()] (0) | 2022.05.30 |
| 자바스크립트 개발자가 알아야할 33가지 개념[#14. Factorise and Classes] (0) | 2022.05.27 |
| 자바스크립트 개발자가 알아야할 33가지 개념[#13. DOM and Layout Trees] (0) | 2022.05.25 |




댓글