
Primitive Type (원시 값)
ECMAScript 표준은 다음과 같은 7개의 자료형을 정의한다.
- 기본 자료형(primitive)인 여섯가지 데이터 타입
- Boolean
- Null
- Undefined
- Number
- String
- Symbol (ES6에서 추가)
오브젝트를 제외한 모든 값은 변경 불가능한 값(immutable value)이다.
Boolean type
불리언(boolean) 타입의 값은 논리적 참, 거짓을 나타내는 true와 false 뿐이다.
불리언 타입의 값은 참과 거짓으로 구분되는 조건에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용한다.
비어있는 문자열과 null, undefined, 숫자 0은 false로 간주된다.
Null
null타입의 값은 null이 유일하다. 자바스크립트는 대소문자를 구별하므로 NULL, Null과는 다르다.
null은 어떤 값이 의도적으로 비어있음을 표현한다. 즉, 변수가 어떤 객체도 가리키고 있지 않음을 표시한다.
또는 함수가 호출되었으나 유효한 값을 반환할 수 없는 경우, 명시적으로 null을 반환하기도 한다. 예를 들어, 조건에 부합하는 HTML 요소를 검색해 반환하는 Document.querySelector()는 조건에 부합하는 HTML 요소를 검색할 수 없는 경우, null을 반환한다.


undefined
undefined 타입의 값은 undefined가 유일하다.
선언 이후 값을 할당하지 않은 변수는 undefined 값을 가진다. 즉, 선언은 되었지만 값을 할당하지 않은 변수에 접근하거나 존재하지 않는 객체 프로퍼티에 접근할 경우 undefined가 반환된다.


이처럼 undefined는 개발자가 의도적으로 할당한 값이 아니라 자바스크립트 엔진에 의해 초기화된 값이다. 변수를 참조했을 때 undefined가 반환된다면 참조한 변수가 선언 이후 값이 할당된 적인 없는 변수라는 것을 개발자는 간파할 수 있다.
Null과 undefined의 차이
undefined 는 변수가 정의되었지만 아무 값도 할당받지 않은 상태를 의미한다.
반면에 null 은 null 값을 할당받은 것을 의미한다.

Number
C나 Java의 경우, 정수와 실수를 구분하여 int, long, float, double 등과 같은 다양한 숫자 타입이 존재한다. 하지만 자바스크립트는 독특하게 하나의 숫자 타입만 존재한다.
자바스크립트의 숫자 타입은 정수만을 위한 타입이 없고 모든 수를 실수를 처리한다. 정수로 표시된다해도 사실은 실수다. 따라서 정수로 표시되는 수 끼리 나누더라도 실수가 나올 수 있다.

String
문자열(String) 타입은 텍스트 데이터를 나타내는데 사용한다.
문자열은 작은 따옴표(‘’) 또는 큰 따옴표(“”) 안에 텍스트를 넣어 생성한다. 가장 일반적인 표기법은 작은 따옴표를 사용하는 것이다.

C와 같은 언어와는 다르게, 자바스크립트의 문자열은 원시 타입이며 변경 불가능(immutable)하다. 이것은 한 번 문자열이 생성되면, 그 문자열을 변경할 수 없다는 것을 의미한다.

첫번째 구문이 실행되면 메모리에 문자열 ‘Hello’가 생성되고 식별자 str은 메모리에 생성된 문자열 ‘Hello’의 메모리 주소를 가리킨다. 그리고 두번째 구문이 실행되면 이전에 생성된 문자열 ‘Hello’을 수정하는 것이 아니라 새로운 문자열 ‘javascript’를 메모리에 생성하고 식별자 str은 이것을 가리킨다. 이때 문자열 ‘Hello’와 ‘javascript’는 모두 메모리에 존재하고 있다. 변수 str은 문자열 ‘Hello’를 가리키고 있다가 문자열 ‘javascript’를 가리키도록 변경되었을 뿐이다.

배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체. for문으로 순회할 수도 있다.
이와 같은 특성을 갖는 데이터를 유사 배열이라 한다.
symbol
심볼(symbol)은 ES6에서 새롭게 추가된 7번째 타입으로 변경 불가능한 원시 타입의 값이다.
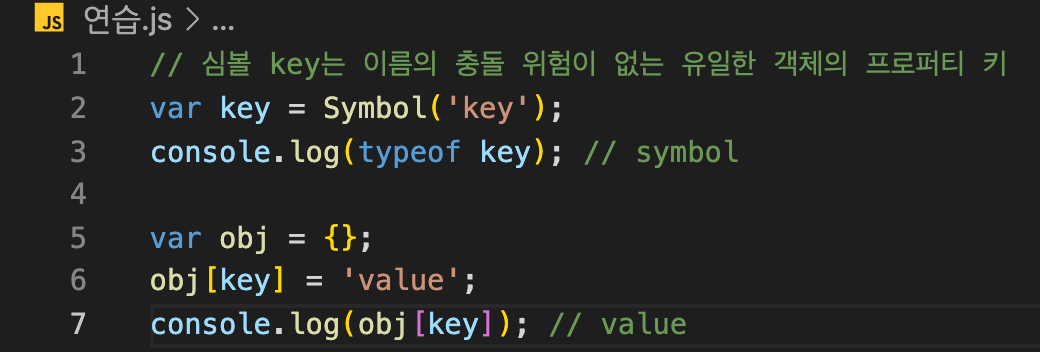
심볼은 주로 이름의 충돌 위험이 없는 유일한 객체의 프로퍼티 키(property key)를 만들기 위해 사용한다.
심볼은 Symbol 함수를 호출해 생성한다. 이때 생성된 심볼 값은 다른 심볼 값들과 다른 유일한 심볼 값이다.

참고 및 출처
Data type & Variable | PoiemaWeb
변수는 값의 위치(주소)를 기억하는 저장소이다. 값의 위치란 값이 위치하고 있는 메모리 상의 주소(address)를 의미한다. 즉, 변수란 값이 위치하고 있는 메모리 주소(Memory address)에 접근하기 위해
poiemaweb.com
'JavaScript' 카테고리의 다른 글
| 자바스크립트 개발자가 알아야할 33가지 개념(#05. == vs === and Typeof) (0) | 2022.05.10 |
|---|---|
| 자바스크립트 개발자가 알아야할 33가지 개념(#04. 암묵적 타입 변환 (Implicit coercion)) (0) | 2022.05.10 |
| 자바스크립트 개발자가 알아야할 33가지 개념(#03. 값(value) vs 참조(reference)) (0) | 2022.05.09 |
| 자바스크립트 개발자가 알아야할 33가지 개념(#01. 콜스택) (0) | 2022.05.07 |
| 안녕, 자바스크립트! (0) | 2022.04.19 |




댓글